Docs direction
Before launching the internal Design System site at Compass, our interdisciplinary team of content designers, engineers, and product designers worked on all cylinders, on all pages. We regarded the first batch of site pages (with design, content, and cross-platform engineering guidelines for foundations, patterns, and components) as a unit — improvements to the structure of one page impacted the structure of others. Additional sections added here meant the same section needed to be added there.
After launch, our process needed to change. Priorities on the team shifted, and the content designer became the person most knowledgeable about each piece of the site puzzle. We needed to track asynchronous work on multiple ongoing drafts. We also couldn’t afford to make site-wide changes as the number of pages grew.
I also knew some of us would be transitioning off the team soon, and wanted to pass on what we had learned. I took the lead in coordinating with PMs, designers, and engineers to get down what we knew.
Playbooks
To document internal processes, I created playbooks (such as “How to research a component or pattern”).
Site style guide
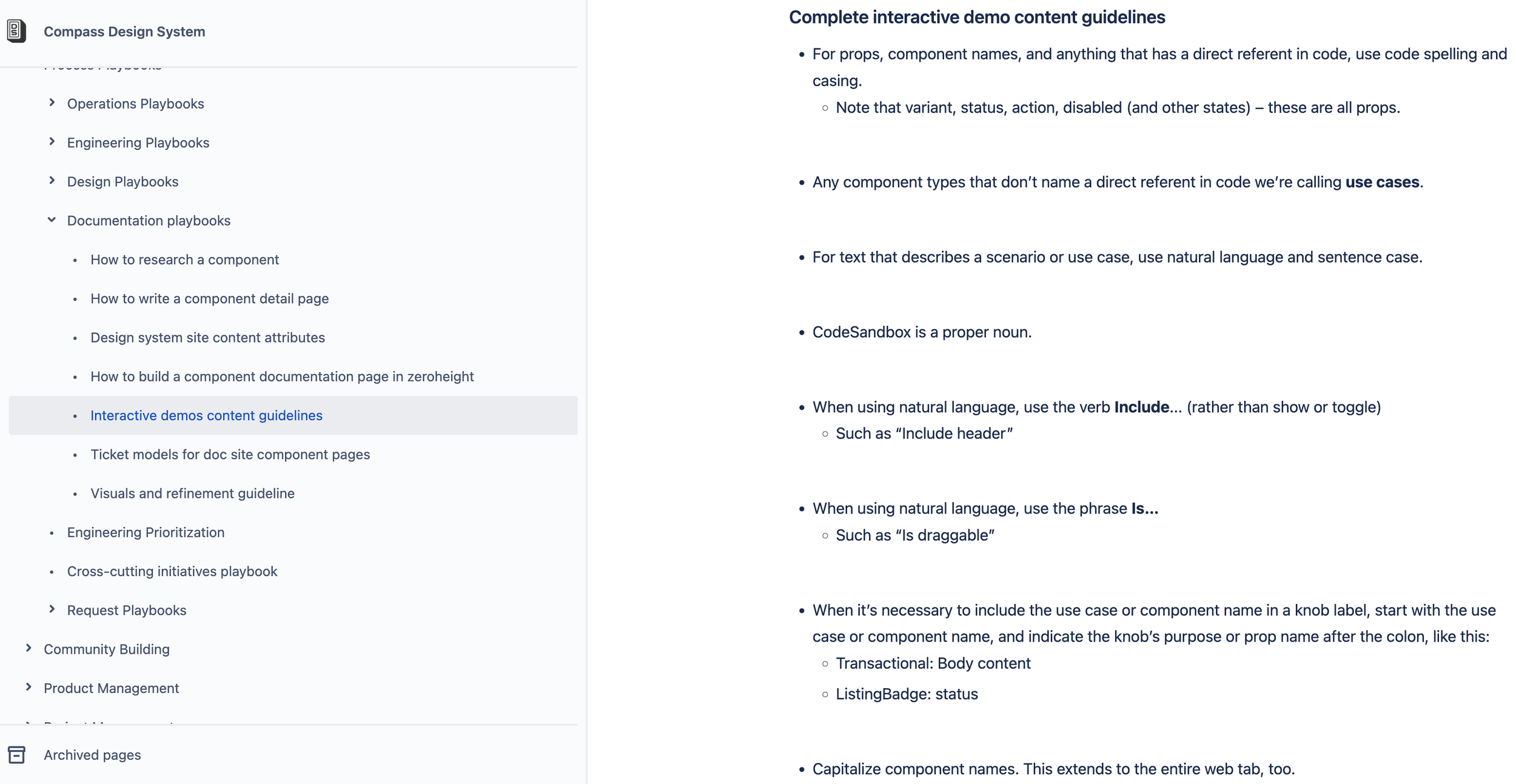
The Design System site has specific content patterns, and documenting them helps ensure consistency across pages. For example, I worked with engineers to draft content guidelines for interactive code demos.
Ticket structure
Since our team worked with JIRA tickets, I drafted a detailed ticket structure to break down by discipline all the steps to complete a page. I worked with partners to define the stage at which a page is publishable, and created tickets for content governance tasks. We continually improved the process to reflect the team’s overall priorities and to integrate user feedback.